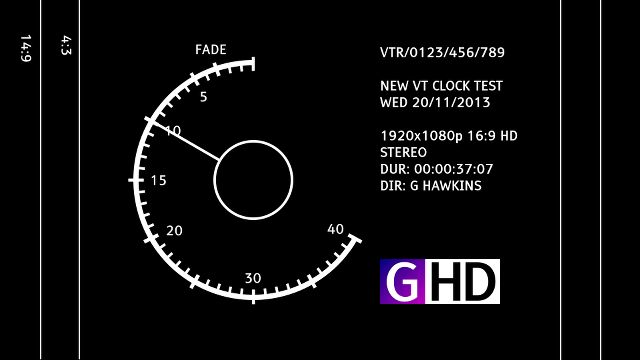
Everyone’s probably seen these at least by mistake at least once, the humble VT Clock is used to cue up TV programmes to give the operator an indication of how much time is left before the programme start. Even today these are fairly widely used even though more and more is now digital. I created one some time ago, badly, using the GIMP and (to my shame) Visual Basic to animate the clock hand. Originally done in standard definition (and the original version probably wasn’t even widescreen), it was looking a bit tired and old so I decided to do a new one.
This time, I thought it would be worth seeing if I could do it entirely in a graphics package without having to resort to writing any code, which turned out to be surprisingly easy, once I’d mastered how Inkscape worked. Basically, the procedure involved drawing a dash at the 12 o’clock position, then duplicating it so that I had 40 seconds round the clock face. Then I drew a middle circle (the clock design is in homage to the original electronic Cox and Courtyard clocks) and a ‘second hand’, all in layers so that the middle circle was uppermost. Then I drew the text on the screen, and finally generated 38 images or so by rotating the clock hand to the desired position and saving a PNG of it. Once I’d got it all exported, I assembled the entire thing into Sony Vegas and made a video out of it.
As the clock was designed in Inkscape, this means it can at last be scaled to any resolution you’d like. My monitors are 1920×1200 (16:10), so a 16:9 1920×1080 picture would have done, but I thought I might as well make the clock in 4K Ultra HD (3840×2160) for a bit of future proofing, and then generate a 2K version after that.
Here’s a sample of what it looks like, with a completely made-up slate details of course… (the font used is Tiresias PCfont, which is almost identical to the Tiresias Screenfont typeface used on Freeview boxes in the UK. You can download it at http://www.tiresias.org)